
RELEASE:2023
担当:コーディング
Tomoaki iki


RELEASE:2015
担当:サイトリニューアルディレクション、保守運営、イベント企画
OUTLINE: ブランドサイトリニューアルディレクションを担当。 お客様より要望の多かった3coinsの全商品ラインナップを店舗在庫リストを実装。 ソーシャルメディアを利用した、1つ購入すると1つ商品がもらえる、先着1万人商品プレゼントも好評を博した。
RELEASE:2015
担当:ディレクション、UIデザイン、保守運営
2016年 7月現在 ダウンロード数 220,000
対応デバイス:ios、Android
http://www.palgroup.co.jp/pal_shop_app/
OUTLINE:
PAL SHOP BLOG との連携でO2Oで販路の模索。
・好みのブランドからのニュース配信
・クーポンの取得
・会員セグメントに合わせた、会員特典の利用
ダウンロード数の7割が会員登録し、データベースマーケティングツールとしての責務も果たしている。

RELEASE:2018
担当:コーディング

担当:コーディング 公開終了

RELEASE:2019
担当:サイトリニューアルディレクション、Wordpress構築、保守運営

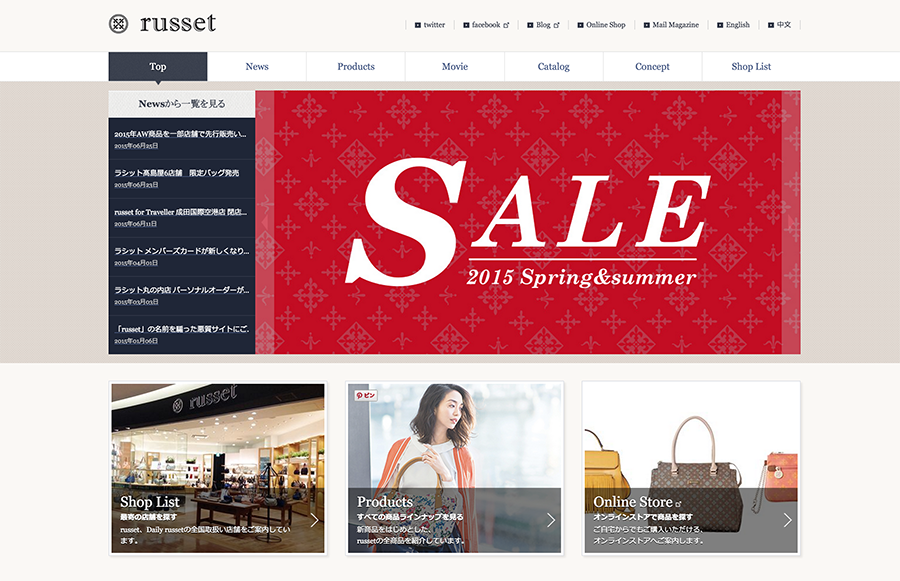
RELEASE:2012
担当:サイトリニューアルディレクション、Wordpress構築、保守運営
OUTLINE:
女性向けバッグブランド russet のブランドサイトを制作させていただきました。 更新しやすい構成にすることで、各ショップのニュースや特集コンテンツを分かりやすくユーザに届け、リピートしたいと思わせるサイトを目指しました。また、既存のブログやECサイトからの新着情報を動的に公式サイトへも集約することで、russet というブランドとしての「入り口」と位置づけられるサイトとしました。 公開から数ヶ月が経過し、大幅なアクセス数向上などの効果を上げています。 MISSION russet というブランド自体の第1段階「周知フェーズ」を終え、より深い第2段階「認知・浸透フェーズ」に入るにあたり、さまざまな情報設計を行いました。今後も多くのコンテンツを追加していける拡張性の構築や、従来のサイトではなかなか結びつかなかったオンラインショップへのスムーズな導線も設けています。 また、russet のユーザに少なかった20代女性のハートをつかむためのデザイン、見せ方も考慮しました。 PROPOSAL PC、モバイルのあらゆる環境での最適な閲覧を促すためHTML5+CSS3で構築、通常のコンテンツだけでなく比較的レイアウトの自由な特集ページなども、レスポンシブデザインを行ないました。 ブレイクポイント: ・ 320 × 480px スマートフォン想定 ・ 768 × 1024px タブレット想定 ・ 1024 × 768px PC平均解像度想定 ・ 1280 × 1024px PC高解像度想定 スマートフォンでの利用時にはGPSから最寄りの店舗を表示させ、モバイル環境でより役立つ仕組みなども取り入れています。加えて、クリスマスや母の日など、イベント時のギフト購入へつなげるための「おねだり機能」の追加や、更新性の高いメールマガジンのフォーマットなどもご用意しました。

担当:ディレクション、コンテンツ更新、コーディング

RELEASE:2016 担当:ディレクション、デザイン、保守運営、Google apps利用構築
OUTLINE: 株式会社パル 社内のシステムがGoogle appsに移行。 併せて、Google siteによる社内ポータルサイトを構築。 会議室予約、ブランド情報情報共有などを全てサイト上で行っている。 制作期間:2ヶ月


RELEASE:2008
IOS:Iphoneアプリケーション
担当:デザイン、プログラミング
個人リリース

担当:コーディング
GMO MakeShop使用
 RELEASE:2016
担当:デザイン、コーディング 公開終了
RELEASE:2016
担当:デザイン、コーディング 公開終了 
RELEASE:2016
担当:デザイン、コーディング

RELEASE:2018
担当:コーディング

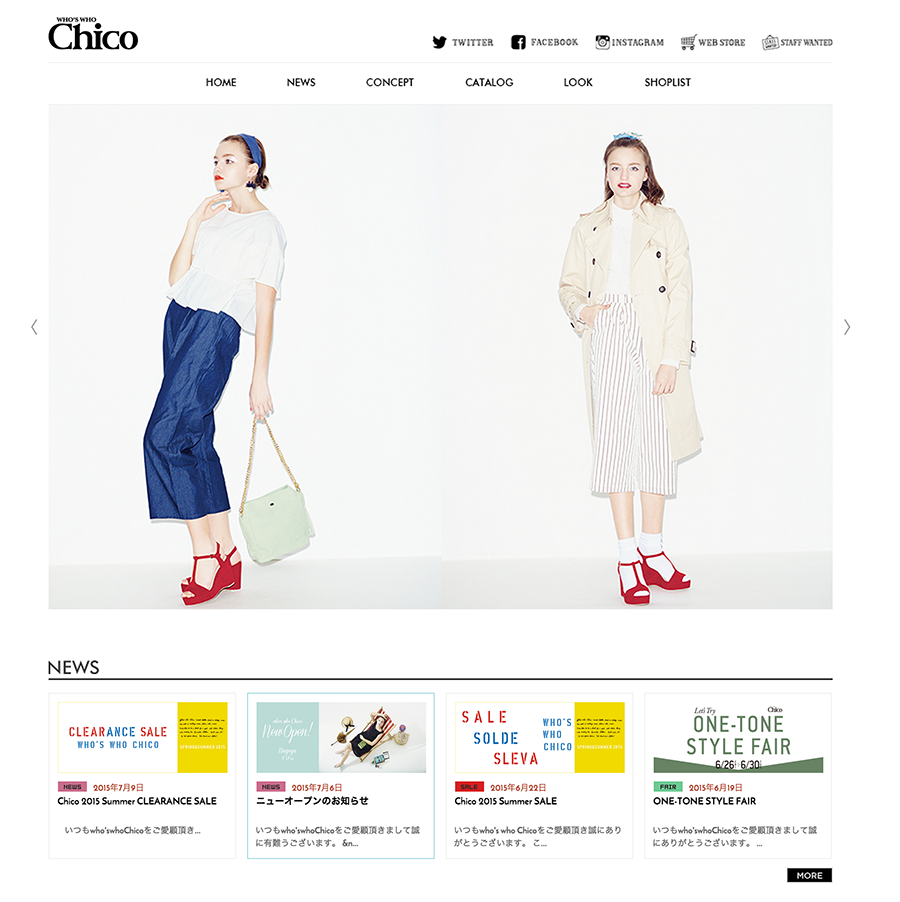
RELEASE:2014
担当:サイトリニューアルディレクション、保守運営
OUTLINE:
SNS やメールマガジン、カタログやウェブマガジンなどのデジタルコンテンツを通じて、よりchico を知ってもらえるサイクル作り。それぞれのコンテンツに明確な目的、役割をもうけWeb サイトを中心に顧客とのコミュニケーション作りの再構築をおこなった。
知る:新商品や、情報の発信
ニュースや新商品、各店舗の情報を発信。Web サイトへの流入へと結びつける。
見る:商品への理解と興味を促進させるコンテンツ訴求
より詳しい商品を理解できるコンテンツや、具体的な利用シーンをイメージさせるコンテンツなどをメインに訴求し、商品の理解と興味喚起を促進させる。
体験:実店舗や購買へとつなぐ導線づくり
デジタルコンテンツの閲覧だけでなく、実際のアクションに結びつけるような導線づくりを行い、スムーズに実店舗やオンラインショップへの流入をはかる。

RELEASE:2010
担当:パッケージデザイン